definition
Definition switching plug-in 。SourceCode
pluginName: definition
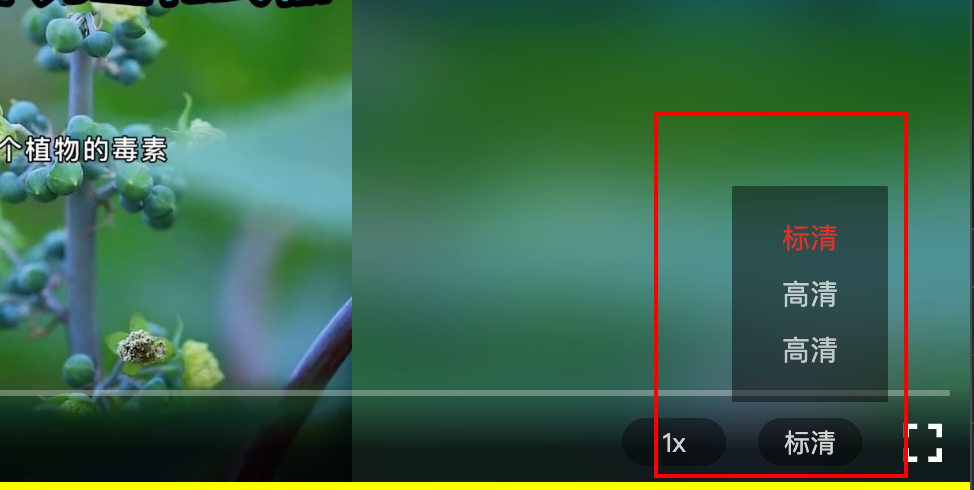
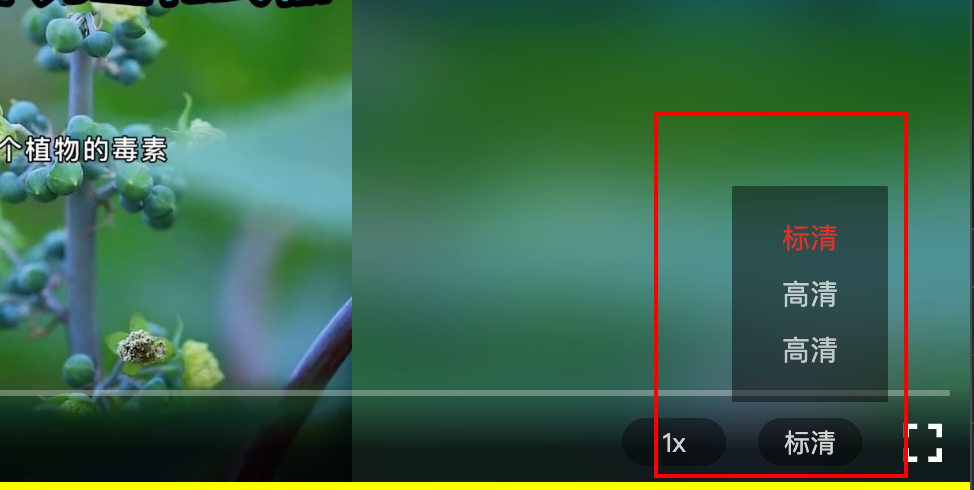
pc display effect

mobile display effect

config
position
@type:Stringdefault:POSITIONS.ROOT_RIGHT,For specific enumeration values, please see plugin-positions
The plugin Dom mount location
index
@type:Numberdefault:3
disable
@type:Booleandefault:false
Whether to disable
list
@type:Array<{ definition: String | Number, text: String | {[propName: String]: String}, url: any }>default:[]
The demo is as follows:
[{
definition: '320p',// definition key
url: 'http://xxx',
text: {
zh: 'SD', // Chinese showText
en: '320P' // English showText
}
},{
definition: '480p',// definition key
url: 'http://xxx', // play url
text: {
zh: 'HD', // Chinese showText
en: '480P' // English showText
}
}]
hidePortrait
@type:Booleandefault:false
Whether to hide in portrait mode, this configuration only takes effect on the mobile terminal
isShowIcon
@type:Booleandefault:true
Whether to show the toggle button by default
API
changeDefinitionList(list)
@desc: Update the list of switchable definitions@param:{ Array<{definition: String | Number, text: string | {[propName: string]: string}, url: any}> } list
Update the list of switchable definitions
const newList = [...] // data format same as config.list
player.plugins.definition.changeDefinitionList(newList)
You can also use the following method to update the list of switchable definitions
const newList = [...] // data format same as config.list
player.emit('resourceReady', newList)
changeDefinition(to)
@desc: Switch the definition of the current playback@param:{ { definition: string, url: any, text: any, } } to