definition
清晰度切换插件。源码
pluginName: definition
pc效果:

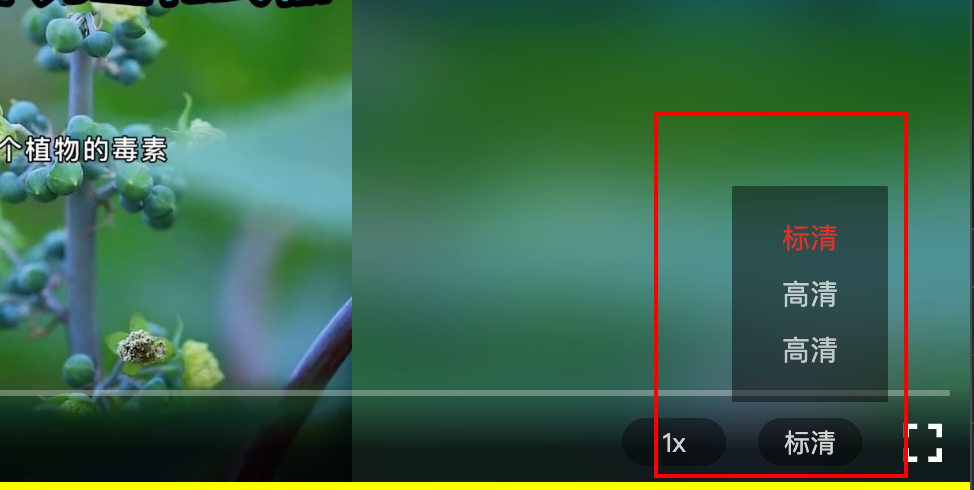
mobile效果:

config
position
@type:Stringdefault:controlsRight, 具体枚举值请看plugin-positions
插件DOM挂载位置,默认为player.controls.right
index
@type:Numberdefault:3
插件DOM在挂载点内的排序,默认为3,越小越靠前(若index相同,后实例化的插件会被放置在前面)
disable
@type:Booleandefault:false
是否禁用
defaultDefinition
@type:Stringdefault:null
设置默认起播的码流,对应list当中definition的某个值,比如下面list当中配置的'320p'
list
@type:Array<{ definition: String | Number, text: String | {[propName: String]: String}, url: any }>default:[]
可使用清晰度列表, 配置实例如下:
[{
definition: '320p',// 清晰度
url: 'http://xxx',
text: {
zh: '标清', // 显示中文文案
en: '320P' // 显示英文文案
}
},{
definition: '480p',// 清晰度
url: 'http://xxx', // 对应播放地址
text: {
zh: '高清', // 显示中文文案
en: '480P' // 显示英文文案
}
}]
hidePortrait
@type:Booleandefault:false
是否在竖屏状态下隐藏,该配置只在移动端生效
isShowIcon
@type:Booleandefault:true
是否默认显示切换按钮
API
changeDefinitionList(list)
@desc: 更新可切换的清晰度列表@param:{ Array<{definition: String | Number, text: string | {[propName: string]: string}, url: any}> } list
更新切换清晰度列表
const newList = [...] // 数据格式和config.list一致
player.plugins.definition.changeDefinitionList(newList)
在播放器初始化完成之后,也可通过触发resourceReady事件改变清晰度列表信息,具体使用方式如下:
const newList = [...] // 数据格式和config.list一致
player.emit('resourceReady', newList)
changeDefinition(to)
@desc: 切换当前清晰度@param:{ { definition: string, url: any, text: any, } } to需要切换的目标清晰度数据对象