dynamicbg
动态背景高斯模糊渲染插件。源码
pluginName: dynamicbg
该插件默认隐藏,如需开启如下配置playerConfig
const player = new Player({
...,
dynamicBg: {
disable: false
}
})
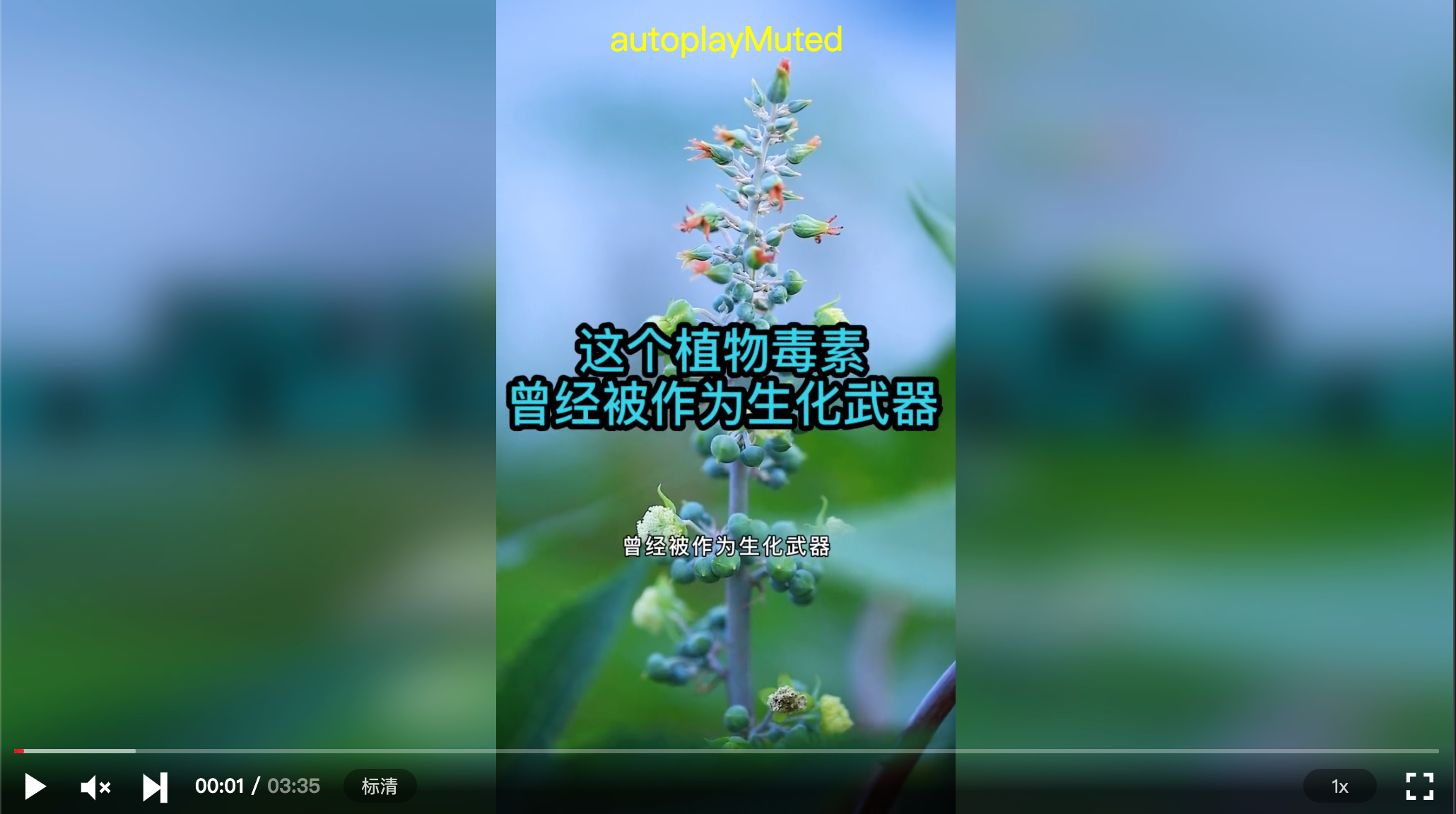
插件启用效果如下图所示

Note
- safari下视频播放地址是blob类型或者视频是加密类型,则无法截取视频帧,会降级使用config.poster的图片作为背景
- 在视频首帧加载之前,会获取config.poster的封面图配置作为打底
- 视频播放地址必须支持跨域,因为动态渲染是实时获取视频画面来做渲染的
config
isInnerRender
@type:Booleandefault:false
是否只在video画面显示区域渲染,如果选择true则当控制栏和video画面分离的时候,控制栏位置不做渲染
disable
@type:Booleandefault:true
是否禁用,默认true
mode
@type:Stringdefault:framerate
具体枚举值如下
framerate按照帧率动态渲染,具体帧率取值看配置项frameRate, 通常低于视频实际帧率realtime实时渲染,渲染评频率最高firstframe仅渲染第一帧
frameRate
@type:Numberdefault:10
指定按照固定帧率动态渲染,只有在mode:framerate的时候有效
filter
@type:Stringdefault:blur(50px)
背景高斯模糊滤镜设置
addMask
@type:Booleandefault:true
是否需要透明度蒙层
maskBg
@type:Stringdefault:rgba(0,0,0,0.7)
蒙层色彩配置,只有addMask为true才生效
multiple
@type:numberdefault:1.2
渲染高斯模糊背景的时候画面放大的倍数
API
isSupport
@desc: 静态API, 校验当前环境是否支持渲染
import { DynamicBg } from 'xgplayer/es/plugins/dynamicBg'
const support = DynamicBg.isSupport()
start()
@desc: 开始渲染
stop()
@desc: 停止渲染
updateImg(url)
@desc: 使用某个图片地址渲染一次@param:{ String } url