progress
Player progress plugin。SourceCode
pluginName: progress
Function description:
- Display current playing time
- Display current cached time
- Support dragging the slider to operate the video to fast forward/rewind
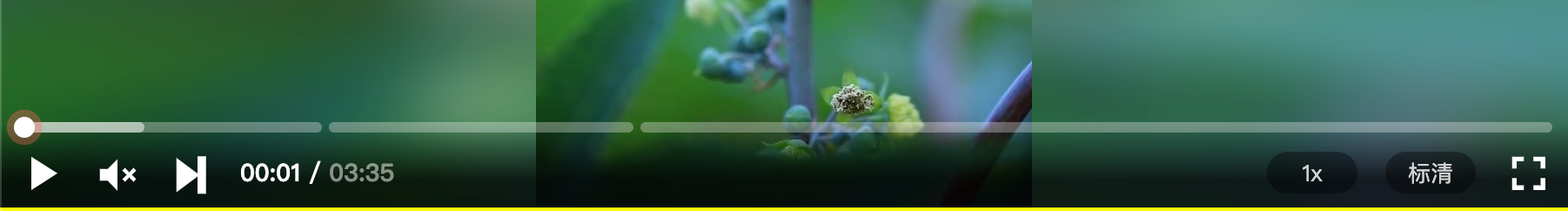
- Support to display the progress bar in proportions
config
index
@type:Numberdefault:0
isDragingSeek
@type:Booleandefault:false
Whether to update currentTime during drag and drop Default true on PC Default false on mobile
closeMoveSeek
@type:Booleandefault:false
Whether to turn off the seek ability of the slider,Set to true, the progress bar cannot fast forward/rewind
isPauseMoving
@type:Booleandefault:false
Whether to pause video playback during drag and drop,default false, If set to true, the video will be paused when the progress bar is dragged
isCloseClickSeek
@type:Booleandefault:false
Whether to close the progress bar and click seek ability
fragments
@type:Arraydefault:[{percent: 1}]
Progress bar segment display configuration, after configuring this item, the progress bar will be split into multiple segments according to the proportions. This function can be used for plot segmentation prompts
const playerConfig = {
...,
progress: {
fragments: [
{
percent: 0.2
}, {
percent: 0.2,
}, {
percent: 0.6
}
]
}
}
The effect is as follows:

miniMoveStep
@type:Intdefault:5
Minimum threshold of progress bar movement sensitivity
miniStartStep
@type:Intdefault:2
The minimum movement threshold for the start of the progress drag
API
addCallBack(type, data)
@description: Add callback@param:{string } typevaluedragstart | dragend | dragmove | click@param:{ Function } event
The supported callback types are as follows:
| value | description |
|---|---|
| dragstart | Drag start |
| dragmove | Drag to move or just move |
| dragend | Drag to end |
| click | Click on(No move is regarded as a click) |
使用示例:
const progress = player.getPlugin('progress')
/**
* Detailed explanation of callback data
* {
* percent, // The percentage of the current position on the progress bar 0 - 1
* currentTime,
* offset, //
* width:200, // Current progress bar width, px
* left,
* }
**/
progress.addCallBack('dragstart', (data) => {
console.log('time', data.currentTime)
console.log('percent', data.percent)
})
removeCallBack(type, data)
@description:: Remove callback@param:{ String } type, valuedragstart|dragend|dragmove|click@param:{ Function } event
Hooks
dragstart
Executed when the progress bar starts dragging
// Called by player instance
player.usePluginHooks('progress', 'dragstart', (plugin, event, data) =>{
// TODO
})
// Called by plugin instance
player.getPlugin('progress').useHooks('dragstart', (plugin, event, data) =>{
// TODO
/**
* If false is returned, the default logic is not executed
* If true is returned, the default behavior seek operation is performed
* */
})
dragend
Executed when the progress bar finishes dragging
Use the same way as dragstart
drag
Executed during the dragging process of the progress bar
Use the same way as dragstart
Some scenarios using hooks
限制用户只能在播放过的位置进行seek,即向前seek
import { Events } from 'xgplayer'
let currentTime = 0
// Monitor the user's playback progress
player.on(Events.TIME_UPDATE, () => {
if (player.currentTime > currentTime) {
currentTime = player.currentTime
}
})
player.usePluginHooks('progress', 'dragstart', (plugin, event, data) => {
// When the time data.currentTime calculated from the starting position of the click is greater than the current playing time, the default behavior is prevented
if (data.currentTime > currentTime) {
return false
}
return true
})
player.usePluginHooks('progress', 'drag', (plugin, event, data) =>{
// When the time calculated by the dragged position data.currentTime is greater than the current playing time, prevent the default behavior
if (data.currentTime > currentTime) {
return false
}
return true
})