新特性
1. 全新的插件设计,插件书写无往不利
在原有的设计体验基础上进行改造,由原本的引用+自执行方式转变为配置传入方式,支持通过配置随意组装插件。同时对插件的书写方式进行了规范化,所有插件均有完整的状态和生命周期,并提供了更多简单使用的插件工具,让播放器插件的开发更加高效,代码可维护性更强。
2. 所有解封装格式的支持全部解耦,使用更加灵活
在3.0新版本中,我们将之前xgplayer-hls、xgplayer-flv、xgplayer-mp4等对播放资源做解封装、封装的功能,由原来V2中的继承法方式升级为可插拔的插件模式,降低耦合性,提升了扩展性,具体的使用方式可参考扩展插件部分
3. 新加入Preset机制,插件组合更轻松
在项目中使用播放器时,往往会开发、引入多个插件,且在不同的场景下使用的插件各不相同,针对这种场景的差异,我们设计了Preset机制,让大家可以自由将插件组合成Preset,在不同的场景下进行引用
4.新增hooks机制, 插件交互定制更便捷
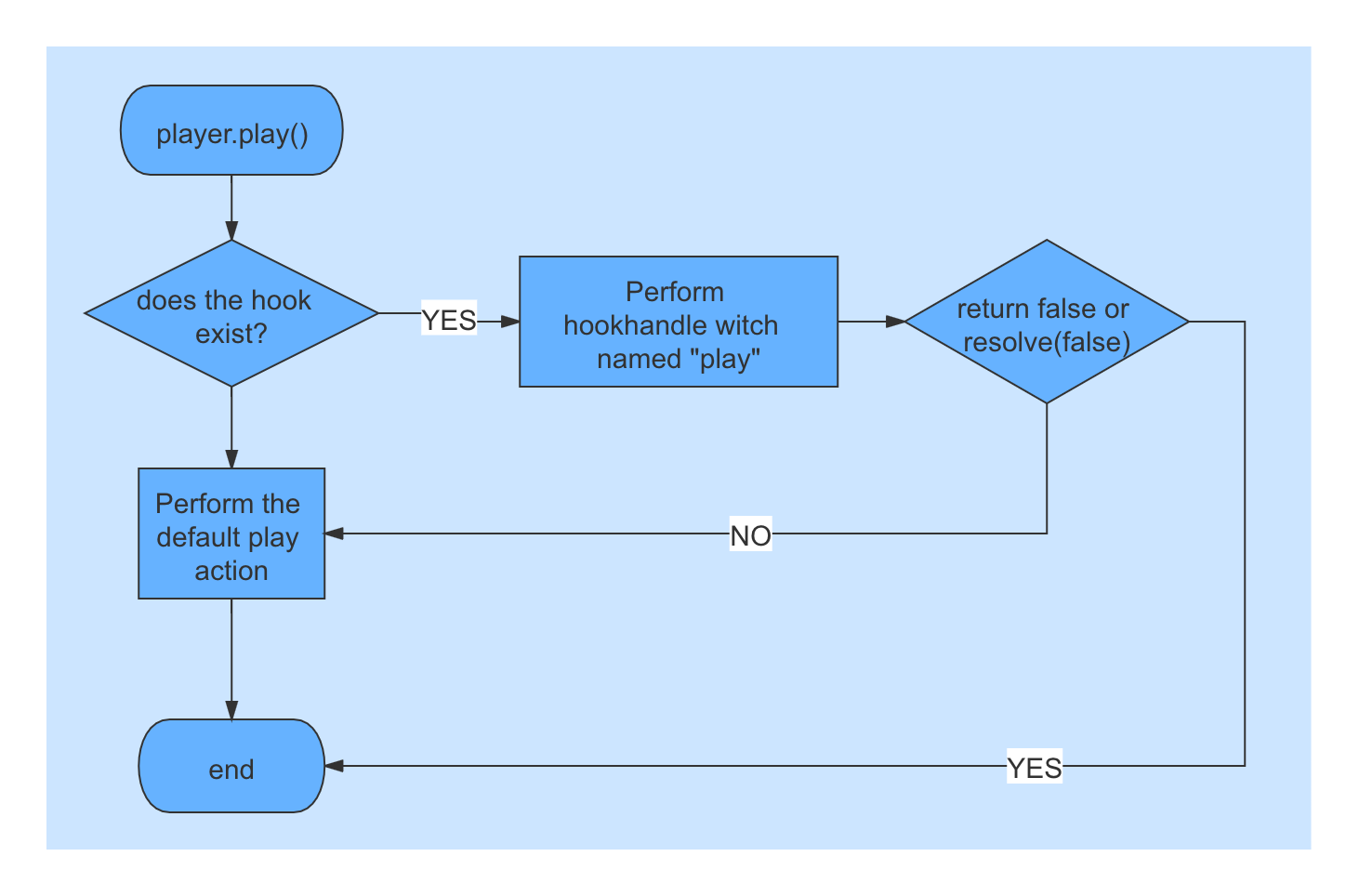
内置插件的交互行为基本上都支持hook方式,支持用户自己定制内置插件的交互行为,hook的流程执行如下如下图所示:

支持自定义内置插件的交互,可以在默认处理逻辑前或者执行后添加自定义处理,且支持异步返回,hook的具体使用方式见hooks
5. 更方便的按钮图标替换方式
在原有的播放器皮肤机制基础上,我们新增加了插件运行时换肤的能力,只需要一个SVG和简单的API调用,就能将按钮替换成你想要的图标,具体使用请看内置插件icons配置
6. 控制栏按钮摆放更加简单
全新的播放器按钮摆放插槽机制,让你无需担心按钮的位置,只需要设计好按钮出现的位置、顺序,无需修改样式即可将按钮妥善定位。同时提供了左、右两个新的插槽位置,让你可以将按钮轻松放置在画面的左右两侧。具体使用方式见内置插件icons配置