Hooks
Hooks
Player provides mechanism "hook" for users to customrize or reuse player built-in components
- 1. hook from builtin plugin
Triggered by user interaction and emit from built-in plugins such as
error、fullscreen、volumeand so forth.
For example, if error occurs, error plugin would run errorRetry hook, then you can use errorRetry hook to prevent player from showing error tips
- 2. The player core controls the hook of the playback process
Notice
We don't recommand you to use this api, because it's designed for advanced plugin such as hls/flv/dash playback.
Triggered by user interaction and emit from player For example, if a user invokes player.play(), player would run play hook
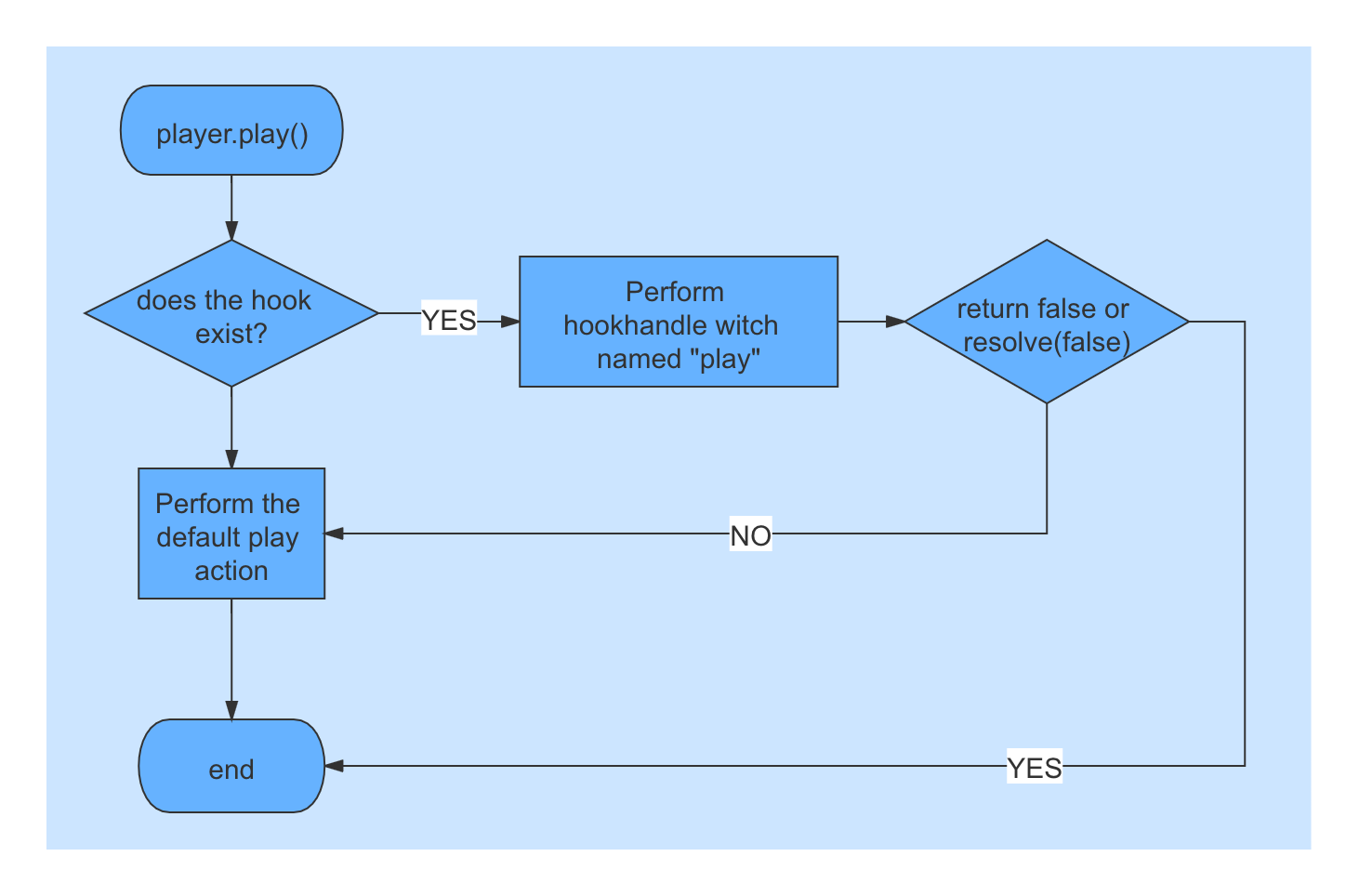
How hooks work
Plugin hooks
| Name | Plugin name | When to perform |
|---|---|---|
| errorRetry | error | User clicks the 'refresh' button, which was rendered by error plugin |
| showError | error | Error plugin received an error, |
| fullscreenChange | fullscreen | User clicks the fullscreen button, which was rendered by fullscreen plugin |
| playNext | playnext | User clicks the playnext button, which was rendered by playnext plugin |
| previewClick | progresspreview | User clicks a preview image upon the progress bar, which was rendered by progresspreview plugin |
| replayHandler | replay | User clicks the 'replay' button, which was rendered by replay plugin |
| click | start | User clicks the 'start' button, which was rendered by start plugin |
| mutedChange | volume | User adjusts the volume of player via volume bar, which was rendered by volume plugin |
demo
Here is a demo for you developers to request video resource and resume the playback when error occurs and user clicks the 'refresh' button,
import Player, { Events } from 'xgplayer'
const player = new Player({...})
// Demo for synchronous hook
player.usePluginHooks('error', 'errorRetry', (plugin, ...args) => {
/**
* The first argument is the plugin instance which ran the hook
* Type for the rest of arguments depends on hook defination
*/
const { player } = plugin
if (backupURL) {
player.config.url = player.src = backupURL
player.play()
// Return false to prevent the default behavior of the plugin
return false
} else {
// Return true to allow the default behavior of the plugin
return true
}
})
// Demo for synchronous hook
player.usePluginHooks('error', 'errorRetry', (plugin, ...args) => {
return new Promise(resolve => {
const { player } = plugin
getBackupURL().then(backupURL => {
// switch to backup url
player.config.url = player.src = backupURL
player.play()
// Resolve false to prevent the default behavior of the plugin
resolve(false)
}).catch(() => {
// Resolve true to prevent the default behavior of the plugin
resolve(true)
})
})
})
// Another way to use plugin hooks
player.getPlugin('error').useHooks('errorRetry', (plugin, ...args) => {
// Your code
})
Player hooks
Hooks provided by player
| Name | When to Perform |
|---|---|
| play | User invokes player.play() |
| pause | User invokes player.pause() |
| replay | User invokes player.replay() |
| retry | User invokes player.retry() |
demo
Here is a simple demo for you developers to load media resource before player.play() is performed
import Player, { Events } from 'xgplayer'
const player = new Player({...})
player.on(Events.PLAY, () => {
console.log('play callback')
})
player.useHooks('play', (player, ...args) => {
/**
* The first argument is the player instance which ran the hook
* Type for the rest of arguments depends on hook defination
*
*/
return new Promise(resolve => {
getMediaResource().then(() => {
// Resolve true to allow the player to play
console.log('media resource was loaded, allow performing player.play()')
resolve(true)
}).catch(() => {
// Resolve false to prevent the player from playing
console.log('media source hasn\'t been loaded, block player.play()')
resolve(false)
})
})
})
console.log('user invoke player.play()')
player.play()
// Output from console
/**
* If media resource was successfully loaded
* -- user invoke player.play()
* -- media resource was loaded, allow performing player.play()
* -- play callback
*
*/
/**
* If failed from loading media resource
* -- user invoke player.play()
* -- media source hasn\'t been loaded, block player.play()
*
*/
EventsMiddleware
Event middleware, which is executed before the media event exit, is used to determine whether an event is issued. Middleware can be added to all media events.
import Player, { Events } from 'xgplayer'
const player = new Player({...})
player.on(Events.WAITING, () => {
console.log('waiting Callback')
})
player.setEventsMiddleware({
waiting: (e, callback) => {
const { player, eventName } = e
if (canEmit) {
callback(eventName, e)
} else {
console.log('not need emit waiting')
}
}
})