移动端常见问题
IOS全屏问题
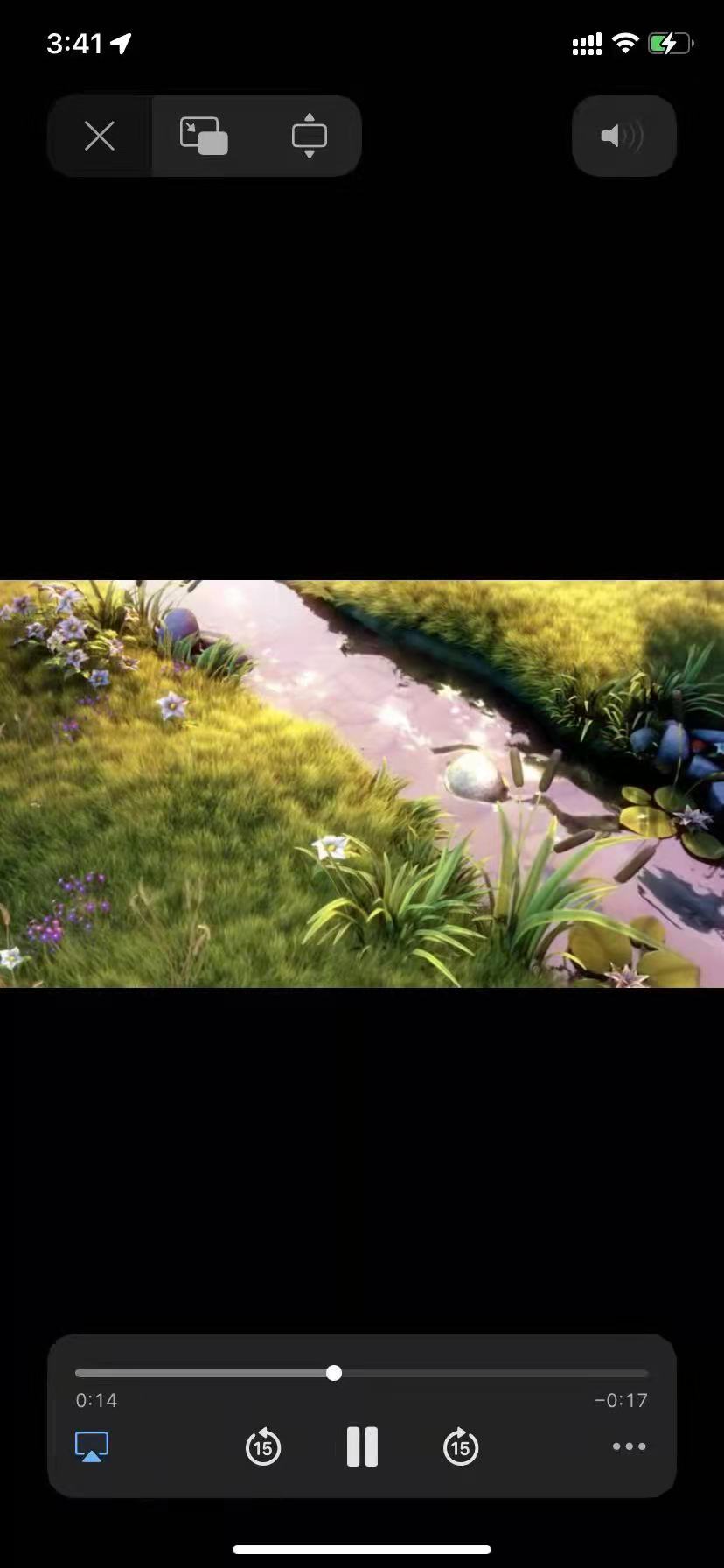
IOS是不存在全屏API的,调用全屏会进入系统播放模式。如下图所示

如果不希望使用系统全屏播放,可以考虑使用css全屏的方式进行模拟(即网页内全屏),可以实现播放器UI、弹幕交互等以DOM为基础的效果
对于手动调用API的用户可以在IOS下使用这两个API调起/退出样式全屏:

对于希望让用户点击全屏按钮以进入样式全屏的用户可以使用全屏插件,配置实现使用css全屏, 配置如下
const player = new Player({
...,
fullscreen: {
useCssFullscreen: true // 全屏按钮将会调用页面内全屏
}
})
Android端webview全屏调用无效问题
android webView内默认是没有实现视频全屏的,调动dom.requestFullscreen没有任何响应,这个会表现为点击全屏按钮无效
解决方案 该问题的解决必须依赖native端的开发,具体实现请参考以下方式WebView 实现全屏播放视频的示例代码
Android端webView灰色按钮问题
android端自动起播在首帧出来之前会有一个灰色的播放按钮闪现,不同的手机或者android版本会略有不同,这个是webview个video内置的poster导致,前端无法隐藏
解决方案 找android webView的开发同学,参考以下方式实现隐藏 HTML5 video remove overlay play icon
IOS端无法内联播放(行内播放)
Notice
ios10以下不支持内联播放
行内播放请设置配置:
var player = new Player({
...,
playsinline: true,
})
如果在webview内该属性不生效,则说明webview没有开启该属性,请找自己app native开发同学给webview容器对应的setting设置为true, 具体实现参考一下文档
uiwebview allowsInlineMediaPlayback
wkwebview allowsInlineMediaPlayback
在ios(IPhone端)浏览器使用xgplayer-hls播放失败
IOS浏览器原生即支持hls格式播放,但是缺少xgplayer-hls运行所需的Media Source Extensions。推荐在ios浏览器上直接使用xgplayer进行播放
var player = new Player({
...,
url: '<hls_url>'
})